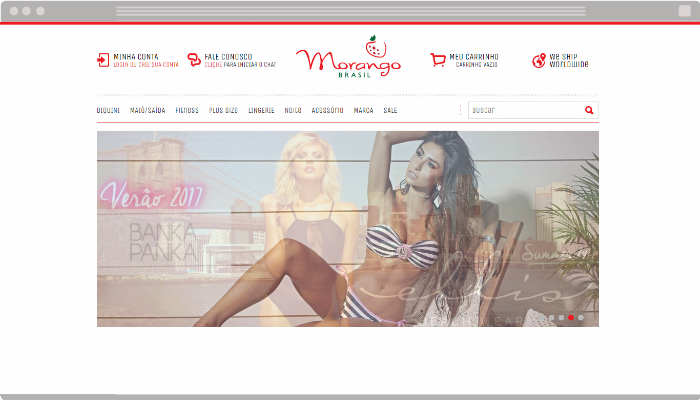
Exemplo Banner Rotativo
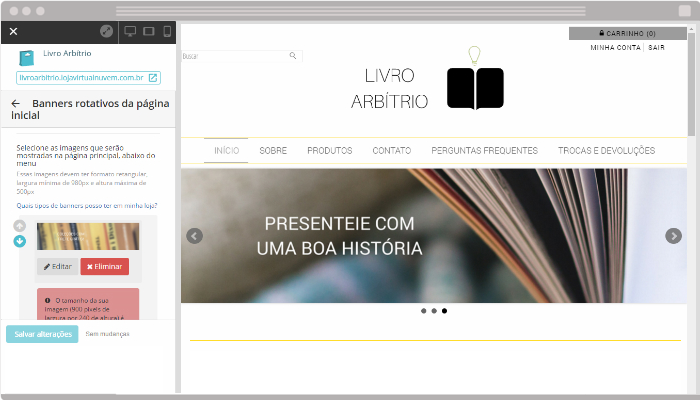
Banner rotativo em jQuery - Utilizando o Choco-Slider. No menu clique em Página Inicial Banners rotativos ou Banners rotativos da página inicial.

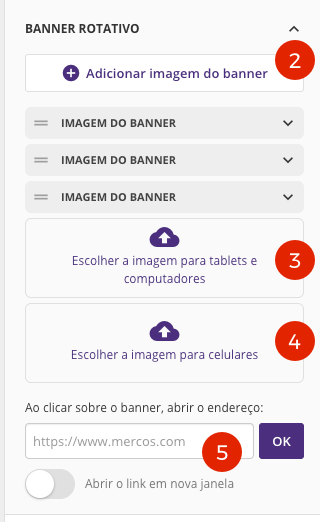
Banner Rotativo Como Inclui Lo Em Sua Loja Virtual
Esta ferramenta faz o upload do banner e joga este banner em uma pasta e a referencia dele vai para o BD.

Exemplo banner rotativo. Como inserir um Banner Rotativo. O banner rotativo do site é uma grande arma. Para definir em que local da sua webpage quer que o banner rotativo apareça basta colocar o seguinte código no nesse local pretendido do HTML da sua webpage.
Estou hospedado na locaweb e lá tenho acesso tanto ao asp quanto ao asp. Agora copie o seguinte script para um editor de texto por exemplo o Word. Criar banner aleatório rotativo.
A mais importante delas é que a imagem que define o seu negócio ou o botão call-to-action que você mais quer atenção deve ser posto no primeiro slide. Banner Rotativo Sobre o Clube do Hardware No ar desde 1996 o Clube do Hardware é uma das maiores mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Vamos agora criar o banner que será a base para os outros banners.
Tenho um exemplo usando apenas HTML e CSS. Salve novamente este arquivo rotatehtm e agora vamos publica-lo. Banner rotativo em jQuery - Utilizando o Choco-Slider.
Se você ainda não possui os banners poderá consultar o nosso artigo. Estou hospedado na locaweb e lá tenho acesso tanto ao asp quanto ao asp. Como criar um Banner animado e estático.
Apenas 1 se interessa em clicar no conteúdo dos sliders rotativosEstimated Reading Time. Veja por exemplo as estatísticas de clicks nos banners das posições 2 3 4 e 5 de um slider da universidade de Notre Dame ndedu. Veja neste artigo como criar um banner rotativo em jQuery para páginas web utilizando o plugin Choco-Slider.
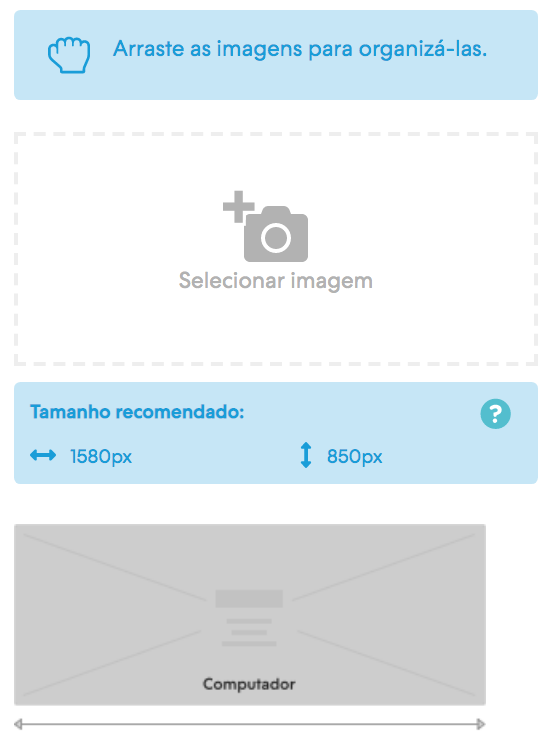
Existem tamanhos padrões para cada tipo de necessidade hoje estaremos utilizando esta medida para o nosso exemplo. Se você ainda não possui os banners poderá consultar o nosso artigo. Guarde as alterações que fez no seu site e o banner rotativo estará a funcionar.
Veja por exemplo as estatísticas de clicks nos banners das posições 2 3 4 e 5 de um slider da universidade de Notre Dame ndedu. Na linha MNews1 e MNews0 esta um exemplo de banner para que veja ele funcionando apos salvar o arquivo. Crie um Quadro Chave para o inicio e termino onde devera aparecer a imagem.
Como inserir um Banner Rotativo. Estrutura basica para sua pagina Banner rotativo. Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura.
Entretanto você precisa saber algumas coisas para usá-lo corretamente. Para gerar um banner aleatório será necessário utilizar um script. Abra o Frontpage Dreamweaver ou um Editor Html bloco de notas serve 2º passo.
Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. Na linha MNews1 e MNews0 esta um exemplo de banner para que veja ele funcionando apos salvar o arquivo. Entretanto você precisa saber algumas coisas para usá-lo corretamente.
Existem tamanhos padrões para cada tipo de necessidade hoje estaremos utilizando esta medida para o nosso exemplo. E pra finalizar algumas pesquisas dizem que mesmo que você tenha que usar um banner rotativo pelo menos evite que tenha mais de 3 sliders. É aconselhável utilizar banners com as mesmas dimensões.
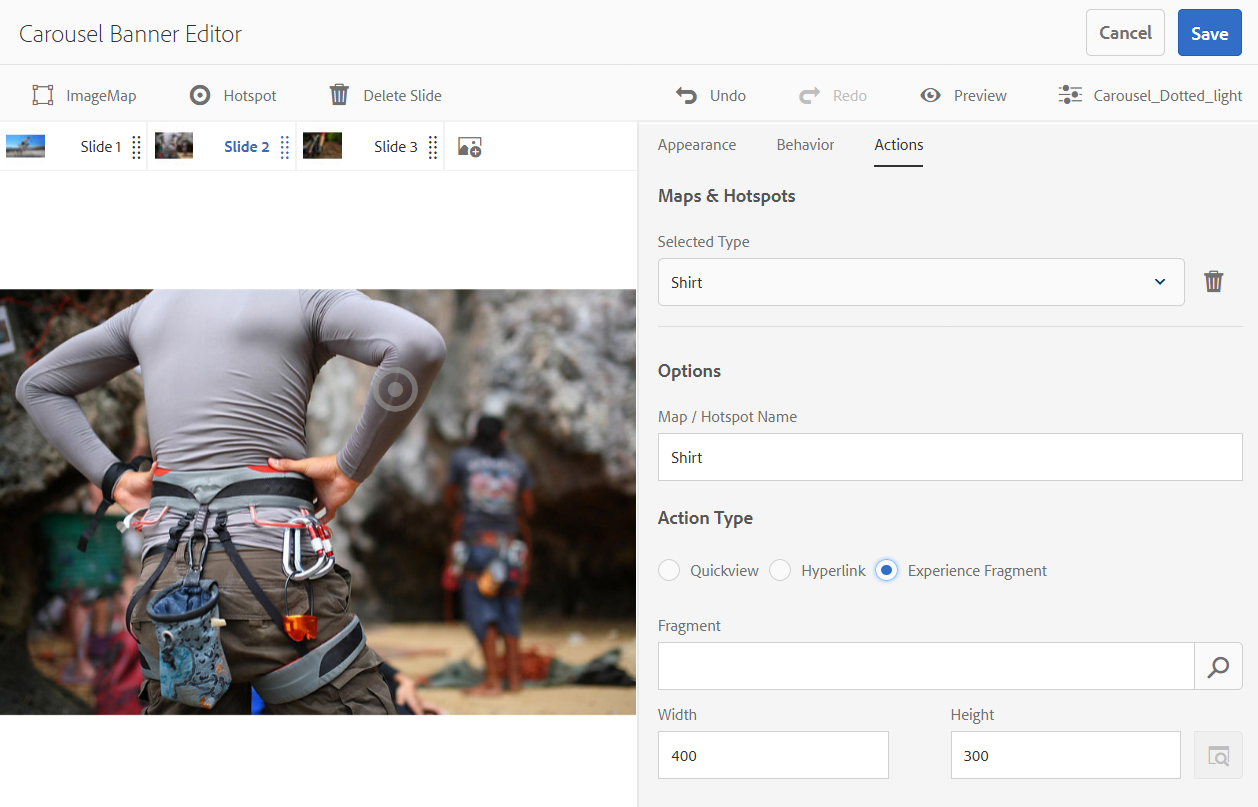
Banner Rotativo HTML5 Actions. Apenas 1 se interessa em clicar no conteúdo dos sliders rotativos. O Plugin Ads Up Money é um plugin de banner rotativo para WordPress que facilita a exibição de publicidade de acordo com o seu Conteúdo ou seja vai mostrar apenas os banner de publicidades que sejam relevantes e nativorelacionados ao conteúdo acessado pelo visitante em seu site e blog.
Para gerar um banner aleatório será necessário utilizar um script. Vamos agora criar o banner que será a base para os outros banners. No painel de administração da sua loja siga pelo caminho Minha Nuvemshop Layout Personalizar layout.
Serão utilizados apenas HTML CSS e Javascript evitando a necessidade de uso de Flash ou semelhantes para exibir informações de forma interativa e visualmente agradável. Neste caso inicia no Frame 1 e termina no Frame 50 não esqueça que essa imagem deve ser um Clipe de Filme para poder adicionar os efeitos. Boa tarde estou querendo colocar um banner rotativo em meu site que alterne banners em flash e banners do adsense.
Por exemplo você pode usarcarouselpause Para a rotação carouselnumero-desejado Altera o ciclo para uma posição específica carouselprev Altera o ciclo para a posição anterior carouselnext Altera o ciclo para a próxima posição. No painel de administração da sua loja siga pelo caminho Minha Nuvemshop Layout Personalizar layout. E pra finalizar algumas pesquisas dizem que mesmo que você tenha que usar um banner rotativo pelo menos evite que tenha mais de 3 sliders.
Banner Rotativo HTML5 Actions. Vamos inserir na página para visualização dos banners cada vez que atualiza a pagina muda o banner. Depois de uma pesquisada rápida na net naum consegui encontrar nada que conseguisse fazer funcionar.
Salve novamente este arquivo rotatehtm e agora vamos publica-lo. Abra o Frontpage Dreamweaver ou um Editor Html bloco de notas serve 2º passo. Criando sistema de banner rotativo Hoje iremos aprender a criar nosso proprio sistema de banner rotativo em HTML com linguagem javascript Calma não se assuste.
Este é um exemplo de banner rotativo Exemplo de banner rotativo Companhia de Desenvolvimento dos Vales do São Francisco e do Parnaíba CODEVASF Ir para o conteúdo 1. É aconselhável utilizar banners com as mesmas dimensões. Agora crie uma nova camada onde irá criar uma máscara de camada.
Neste caso inicia no Frame 1 e termina no Frame 50 não esqueça que essa imagem deve ser um Clipe de Filme para poder adicionar os efeitos. Como criar um Banner animado e estático. Agora copie o seguinte script para um editor de texto por exemplo o WordComo inserir banners rotativos na minha loja.
Crie um Quadro Chave para o inicio e termino onde devera aparecer a imagem. O banner rotativo do site é uma grande arma. Veja neste artigo como criar um banner rotativo em jQuery para páginas web utilizando o plugin Choco-Slider.
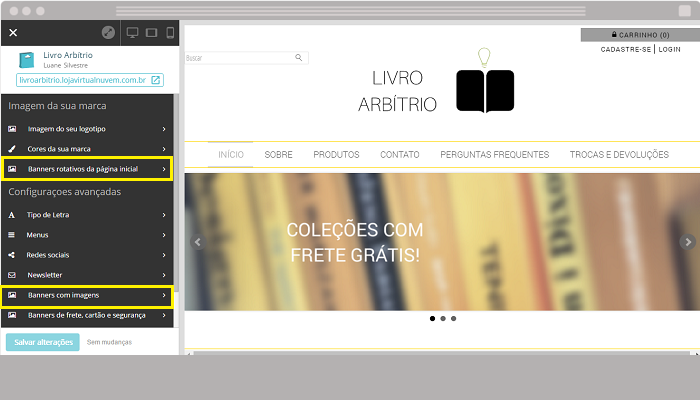
O problema é que eu tenho q chamar este banner em uma pagina no ASPNET como q eu faço para fazer um banner rotativo buscando a referencia do banner do BD e o banner da pasta. No menu clique em Página Inicial Banners rotativos ou Banners rotativos da página inicial. Depois de uma pesquisada rápida na net naum consegui encontrar nada que conseguisse fazer funcionar.
Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura.

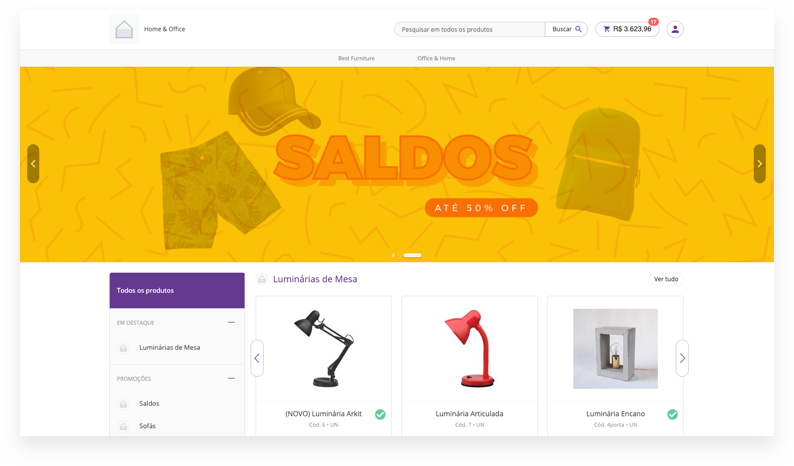
Adicionar Banners Ao Seu E Commerce B2b Aprenda Tudo Sobre O Mercos
Cadastrar Banners Central De Atendimento

Banner Rotativo Como Inclui Lo Em Sua Loja Virtual

Cadastrar Banners Central De Atendimento

Banner Rotativo Problema No Layout Configuracoes Gerais Comunidade Nuvem

Como Incluir Banners Na Sua Loja Virtual E Vender Mais

Adicionar Banners Ao Seu E Commerce B2b Aprenda Tudo Sobre O Mercos

Sibu Company Pagina De Download Das Campanhas

Home Jumia Iniciais Tela Inicial Novo Site

Como Inserir Banners Rotativos Na Minha Loja Nuvemshop

Blog Marketing Analitico Banner Rotativo Porque Nao Usar

Banner Rotativo Como Inclui Lo Em Sua Loja Virtual

Tamanho De Banner Configuracoes Principais Comunidade Nuvem

Banner Rotativo Simples Stack Overflow Em Portugues
Banner Rotativo Em Javascript Break News

Usando O Banner Rotativo Do Seu Site De Forma Correta

Banners Em Carrossel Adobe Experience Manager


Posting Komentar untuk "Exemplo Banner Rotativo"